Website navigation pertains to parts of your brand website that allow users to explore its different sections. These can take the form of hyperlinks, buttons, images, menus, search bars, and more.
The goal of website navigation is to make the transition from one page to another seamless. As it serves as a guide to your website, it should be easy to understand as well as clearly labeled. Effective website navigation can lead to a smooth and memorable customer experience, loyal customers and repeat visitors, conversions, and the accomplishment of relevant business goals.

Why It Matters
Shoppers today have the liberty to go through as many choices as possible. But that doesn’t mean that they have the patience or the time to stay on your site when you don’t surface the relevant products as soon as possible.
Well-thought-out website navigation is important because it helps visitors quickly find what they are looking for on your website, be it new arrivals, summer dresses, bedframes, jewelry, your blog, contact information, or user profile. Accessing these pages should be as easy as a click or two. It also gives visitors structure and organization, allowing them to easily move to another page or go back, as necessary.
Your website navigation should encourage your visitors to stay on your site and explore further. When done right, all elements that make up your website navigation should promote curiosity and connect looking customers to the right product.
Website Navigation Best Practices
There are many techniques you can employ for frictionless website navigation. Here are some of them:
- Check your product tags. Website navigation that delivers results is founded on organized and robust product data. Make sure that your items have tags that are consistent and updated to simplify and streamline navigation and deliver accurate results.
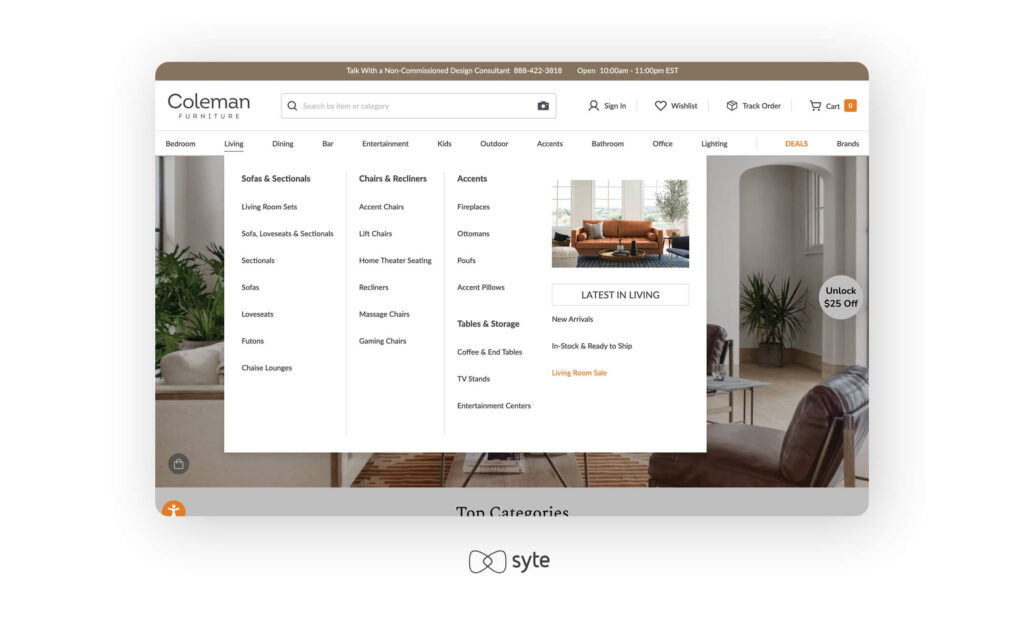
- Experiment with images. Image-based navigation on the menu can be useful for representing categories that are hard to put into words. The use of a visual element is also a great way to direct your shoppers’ attention to product collections that you want them to explore. For instance, on-sale items, new drops, and popular products.
- Offer auto-complete and auto-suggest. For shoppers who don’t want to navigate your site using the menu but prefer the search bar instead, you can speed up the process by offering relevant options even before they finish typing. You can also add image previews to search suggestions that can guide and inspire customers to explore your products.
- Find more use for your zero-result pages. Nothing creates more disappointing friction for shoppers than stumbling upon ‘no results’ while they’re already deep in their exploration of your site. While it is hard to avoid, you can still turn things around and use the space to encourage them to continue their shopping journey. For example, you can highlight bestsellers or suggest related products that are relevant to users’ last viewed items.