Product listing pages (or PLPs) are sections on your website that list products according to a category or based on applied filters in a search query. They lead to individualized product detail pages where users can see more information and add items to their cart. The listing often comes in grid form and displays multiple products grouped together based on a category, subcategory, or unique website filters that help promote better product discovery product discovery. PLPs can also be referred to as category pages or category landing pages.
Why Do Product Listing Pages Matter?
A PLP is important to the customer journey because it is often where traffic is funneled from online publications, advertisements, and social media. The information contained in product listing pages also impacts search engine rankings.
Product listing pages cater to all kinds of shoppers. For example, goal-oriented shoppers who already know what they’re looking for can use PLPs to find the most relevant products based on their search query, real-time intent, and/or filters. Casual browsers, on the other hand, can use PLPs as inspiration to discover products that best suit their unique preferences. When done right, product listing pages lead to conversions, increased user engagement, and reduced friction on the way to checkout.
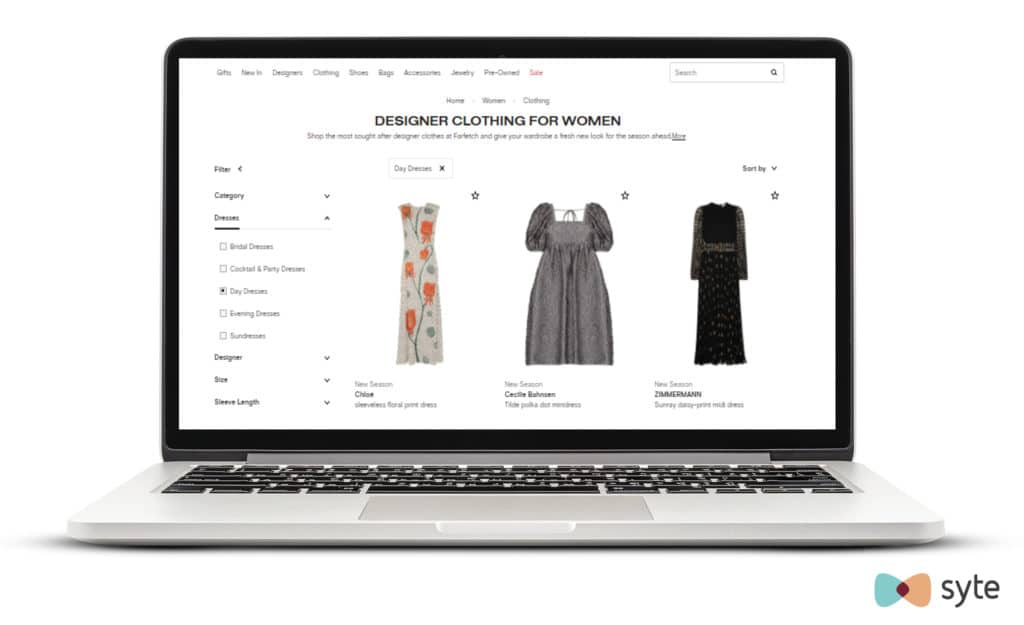
 Farfetch’s product listing page for “day dresses.”
Farfetch’s product listing page for “day dresses.”
Key Elements of a Product Listing Page
To create effective PLPs, brands and retailers need to include specific elements so that shoppers have an easy time browsing through the selection and finding relevant products. Those elements should include:
- Category name: Make sure the category and subcategory are clearly visible on the PLP to help shoppers keep track of where they are and easily be able to modify their search.
- Product images: Navigation feels more intuitive when the images feature similar aesthetics, when possible. Standardized images should have the same background colors and displays in order to create stronger brand recognition and help set the tone of the customer experience.
- Breadcrumbs: Make going back and forth between categories painless by using clickable navigation breadcrumbs, which graphically identify the parent categories and subcategories that the user clicked on to get to the PLP they’re viewing now.
- Filters and facets: Help shoppers refine their search and sort products based on specific attributes like price, style, brand, and color. In-depth filters usually enable faceted search which is useful for category- or product-specific attributes that can further narrow down a selection.
- Product descriptions: Make sure to include all the essential details, such as product name, rating, and price. One way to make product descriptions readily available is through a mouse hover on an item.
There is no universal way to implement PLPs, but this video provides actionable best practices you can use to help turn more browsers into buyers: