Below the fold refers to the part of the webpage that a user needs to scroll to in order to access. Unlike above the fold, below the fold is a section that is not immediately visible to visitors. In other words, it pertains to anything that goes underneath above the fold. As such, content that is not considered critical goes to this portion.
The term was adapted from print journalism when newspapers were the norm, and physical folds part the paper into the top half and bottom half sections. Even then, information that was considered less important went to the bottom portion, while the top half aimed to attract attention with headlines and photos. When publishing slowly moved to the Internet, the two terms remained in use.

In web design, below the fold refers to the lower portion of a page. This used to be anything beneath 600 pixels from the top of the browser. However, the advent of new devices and different screen resolutions made the exact placement more complicated. How the section looks depends on the size of mobile devices such as phones and tablets and computer monitors.
Why It Matters
Below the fold is an important consideration in web design because it helps determine the content placement. Brands and retailers place essential information and ads that are supposed to catch shoppers’ attention above the fold. These should be able to pique the interest of visitors that they are inclined to scroll.
Content, calls to action, and ads that are positioned below the fold are less likely to be viewed compared to the information above the fold. Consequently, the revenue generated from this portion is also less. Due to decreased visibility, placements in the lower portion of brand websites often have lower prices. As such, design should be done thoughtfully and deliberately.
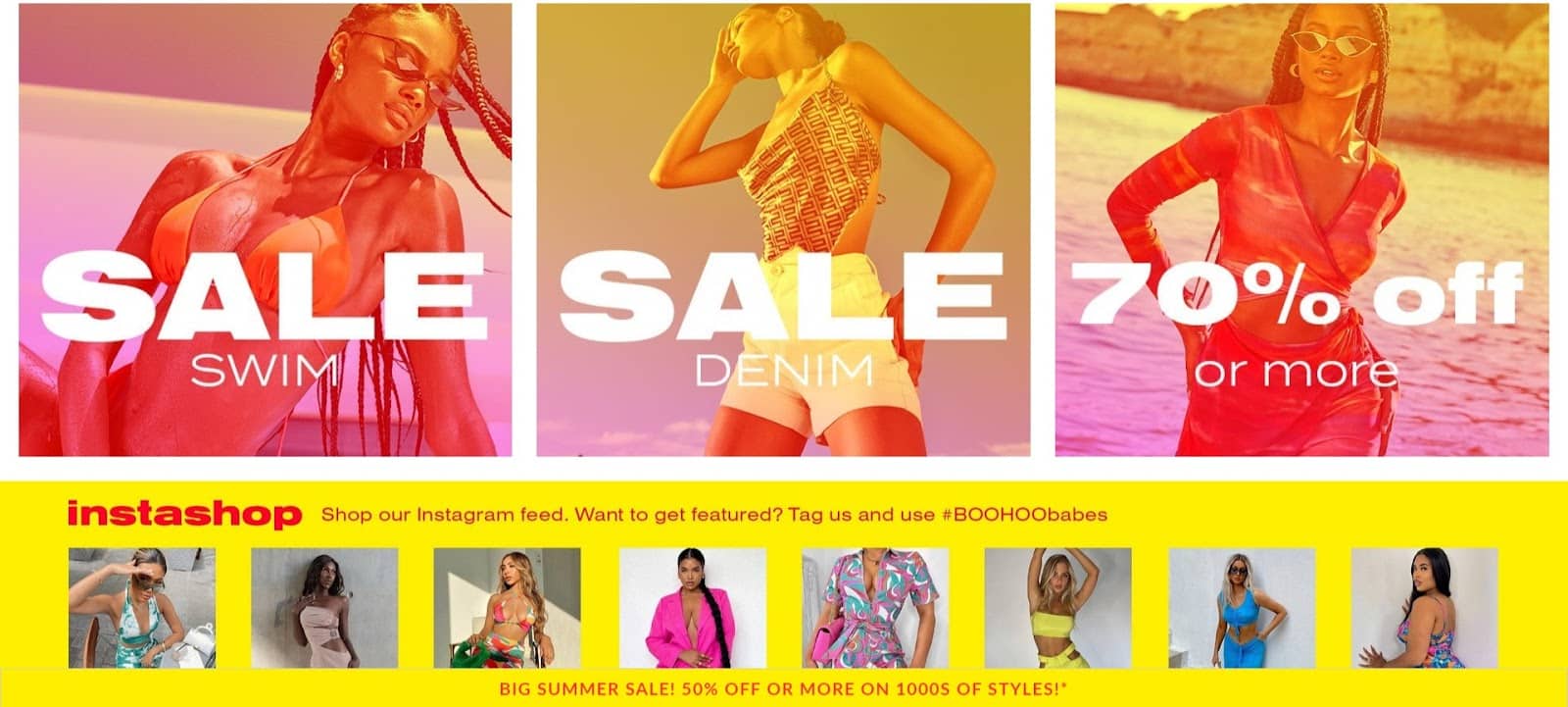
 Boohoo’s below the fold on a computer monitor
Boohoo’s below the fold on a computer monitor
Below the Fold: Best Practices
While the upper portion of the page generally matters more, here are some suggestions that could help brands and retailers utilize below the fold better and ensure a better online shopping experience overall:
- Ensure that your website has a responsive design. Customers come from different devices. You have to make sure that you can cater to them and engage them with appropriate images and flexible layouts.
- Keep content interesting, clear, and relevant. Just because this section has less visibility does not mean that there should be less thought in what goes below the fold. Users who scroll are already interested, but it is up to you to continue feeding them with exciting content that answers their queries and leads to conversions.
- Experiment with infinite scrolling. This need not be limited to mobile users. You can continue to engage customers with new content without them having to open new tabs.
- Test out and evaluate different placements. There is no single way to improve the user experience. You can conduct A/B testing to determine the most advantageous layouts that meet your marketing goals.