Syte changes the way retailers connect shoppers with the products that inspire them by delivering the best Visual AI technology for retail. This also means flexible and modular codebase, to support great product experience. How do you do that? Here is our secret sauce:
An overview of Syte’s technology
Integrated into more than 100 leading retailer websites, Syte’s frontend application serves about 70 million pages views a day. The most important thing for us is to have the lowest friction when integrating with clients. Today, our app can be integrated by only adding a single line of a script tag to your website header.
The application detects your environment and loads the required modules. It is flexible, modular, and with an ease of design adaptation per website. In fact, our frontend stack is based on Facebook’s React and Styled Components and many more sophisticated libraries. This stack holds three main products:
1. Camera Search
 Source: https://www.prettylittlething.com/
Source: https://www.prettylittlething.com/
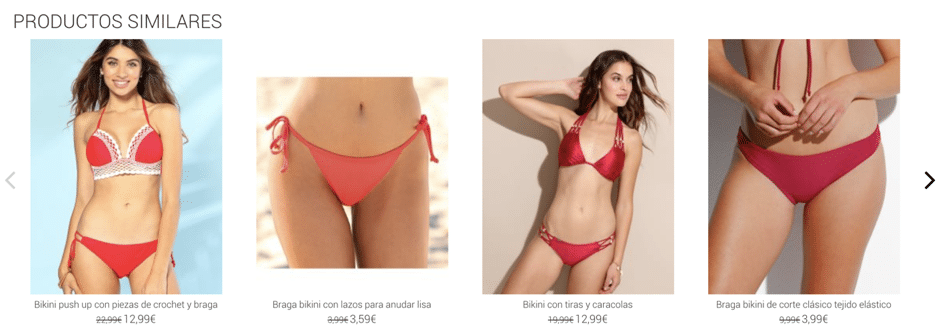
2. Personalized Recommendation Engine
 Source: https://venca.es
Source: https://venca.es
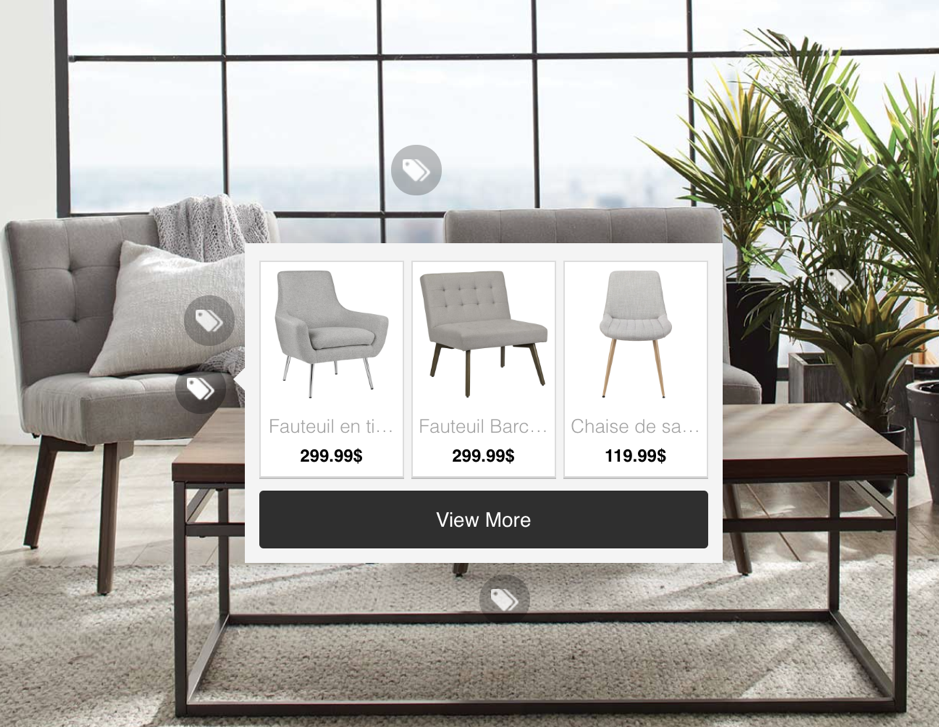
3. Inspo Shop (Making elements on images shoppable)
 Source: bouclair.com
Source: bouclair.com
The team responsible for this app started as a one-man-show. Now, it has grown to five developers maintaining a large codebase that sometimes needs more than three deployment updates a day.
Best practices across the developer team
With a big project comes big responsibility. To make sure
that everything is up and running 24/7, we decided to add the following best
practices to our project:
Linting
Code style consistency
across the team helps make the code clearer and more readable. For example, linting
detects unused variables and enables you to automatically avoid common pitfalls.
To achieve code consistency, we decided to add a linter based on ESLint Standard + our additions that were chosen via a team vote. On top of that, we disallowed committing non-linted code by adding Husky to manage pre-commit hooks.
Our linting package is fully open-sourced and can be downloaded here:
https://www.npmjs.com/package/@syteai/eslint-config
Testing
Frontend unit testing is tricky. It might be (if not always) trickier than backend unit testing. On the backend, we mostly test the functionality or API output according to a certain input. But on the frontend, there are more things involved such as styling, rendering, user interaction flow, and more.
Core modules and main production components have full coverage of test suites based on Jest.
Continuous Deployments
At first, when we had
only a few clients, we used to deploy versions manually by ssh-ing to a machine
or dropping files manually to static storage. Being able to deploy your project
with CI/CD requires the developers to trust their code. To make sure nothing
fails, we decided the following:
- Develop new
features on a “Feature Branch.”
- Merge (pull)
Request is approved by another teammate.
- Then, merge
into development (Staging) branch.
- Linter should
pass.
- Build should
pass.
- 100% of the
tests should pass.
- Merging to
Master means a release and a new version is deployed automatically.
We decided to go with Gitlab CI/CD solution which allows us to host all our code and tasks, have multiple environments, run multi-stage pipelines, and deploy our code automatically. You can just edit a simple file and your CI starts to work on your next commit.
.gitlab-ci file example:
image: node10cache:
key: syte-ci-cd-cache
paths:
- node_modules/
- uglifyjs/stages:
- build
- test
- deploybuild:
stage: build
except:
refs:
- master
script:
- npm install
- npm run pack:prodtest:
stage: test
except:
refs:
- master
script:
- npm install
- npm run unittest
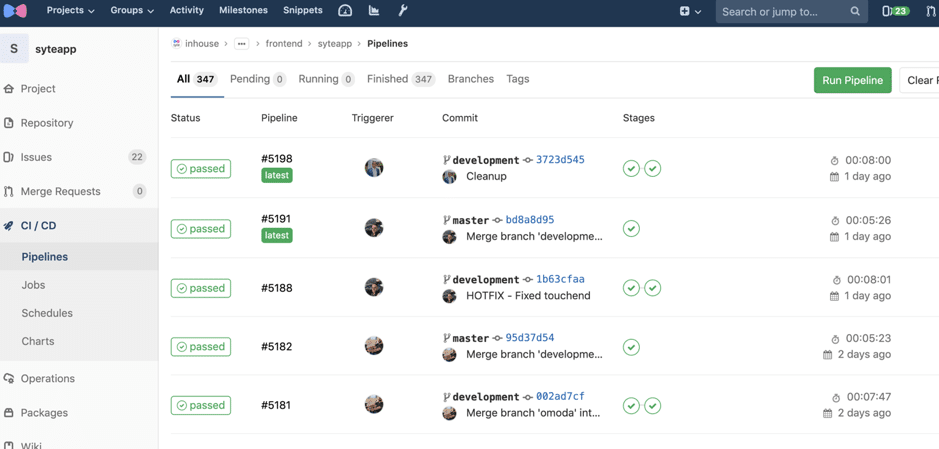
Deployment pipelines have a great UI interface. If something fails, the code/committer will get an email/slack notification about their code failing in linting, build, test, or deployment stage.

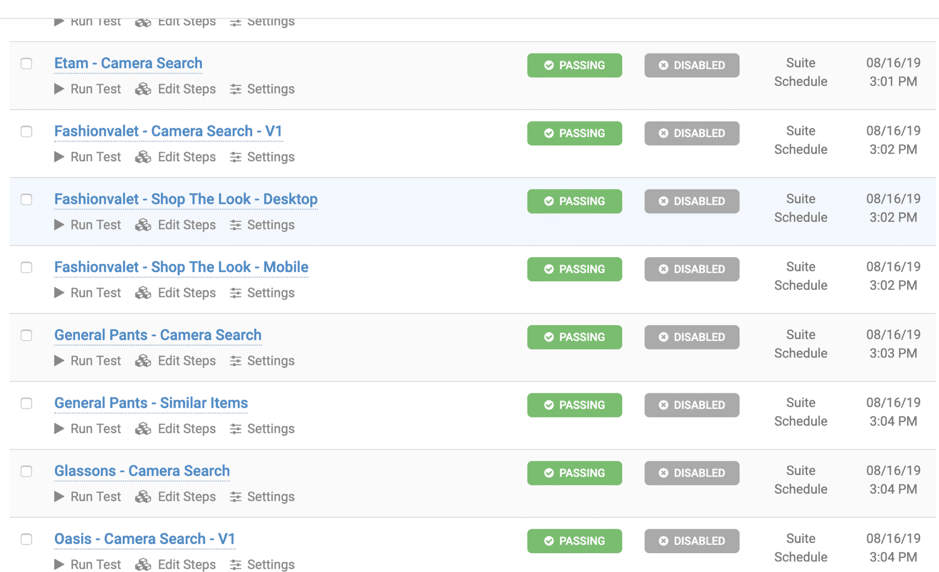
Moreover, after a new release is deployed, we perform an automated E2E UI test with GhostInspector to make sure our app is preset and works as expected on all our clients’ websites. We also conduct three scheduled tests a day.

Frontend development has never been so complex and exciting as it is today. New tools, libraries, frameworks, and plugins emerge every other day. There is so much to learn.
The key benefits
Growing a development team is an exciting step. Maintaining best
practices allows Junior and Senior Developers to contribute to a project from
their first day in the company. We believe that every developer in the team can
have a great impact on our products and eventually help Syte’s business
partners to prosper.
Are you interested in visual search and wondering if it is possible to build in-house? Check out our eBook, “Build or Buy: Is Building Visual Search In-House Feasible?” to help you weigh in different factors such as costs, resources, speed, return on investment, and innovation.
For more information about Syte, visit our website or contact us for a demo today!